实验田
Custom Shortcodes
Japanese accent
Inspiration: How should I format my questions on Japanese Language SE? - Pitch Accent - Japanese Language Meta Stack Exchange
Adding the capability to denote an end-of-word pitch drop (尾高型).
こんにちは
ありがとう
Usage:
{{< ja `こんにちは` `LHHHHL` >}}
{{< ja `ありがとう` `LHLLL` >}}Notes:
1. When you have a final H followed by an extra L, the shortcode will throw a warning, and with any other combination, an error.
2. Since Hugo knows nothing about 拍, you will have to denote each and every character.
Quote
Adapted from: loikein/hugo-tufte/layouts/shortcodes/blockquote.html, original author: shawnohare (Shawn O’Hare).
Including at least one of author or cite will begin the footnote, and detail is optional.
Hello world.
Usage:
{{< quote
author=`[Somebody famous](#)`
cite=`[Something famous](#)`
detail=`pp.256-27` >}}
Hello world.
{{< /quote >}}diffcode
Adapted from: CloudCannon/alto-hugo-template/layouts/shortcodes/diffcode.html and CloudCannon/alto-hugo-template/layouts/partials/diffcode.html.
[submodule "something"]
path = something
url = https://github.com/something/something.git
ignore = untracked
branch = new-branchUsage: (add + or - (no space) before the lines to be highlighted)
{{< diffcode >}}
```sh
[submodule "something"]
path = something
url = https://github.com/something/something.git
+ ignore = untracked
- branch = new-branch
```
{{< /diffcode >}}Two-column layout (new version)
Usage:
{{< cols "zh-Hans,en,ja" >}}
你好世界
||
Hello world
||
こんにちは
{{< /cols >}}Ruby
你好世界
Usage:
{{< ruby "你好世界" "hello world" >}}kbd
I+hate+typing
Usage:
{{< kbd I hate `typing` >}}Summary & Nested shortcodes
点击展开:我是谁?我在哪?
Hello world
0 Oo Ii Ll 1 | 2 Z 5 s 8 Bb 6 # * ^ ~ () {} [] . , : ; “ ‘ ’ `Usage:
{{< fold "我是谁?`我在哪?`" >}}
{{< md >}}Hello world{{< /md >}}
{{< highlight text >}}
0 Oo Ii Ll 1 | 2 Z 5 s 8 Bb 6 # * ^ ~ () {} [] . , : ; “ ‘ ’ `
{{< /highlight >}}
{{< /fold >}}Figure
Local picture:

Usage:
{{< figure
folder="sticker"
name="shocked.png"
alt="I did not understand but I was shocked"
h="200px" >}}Remote picture:

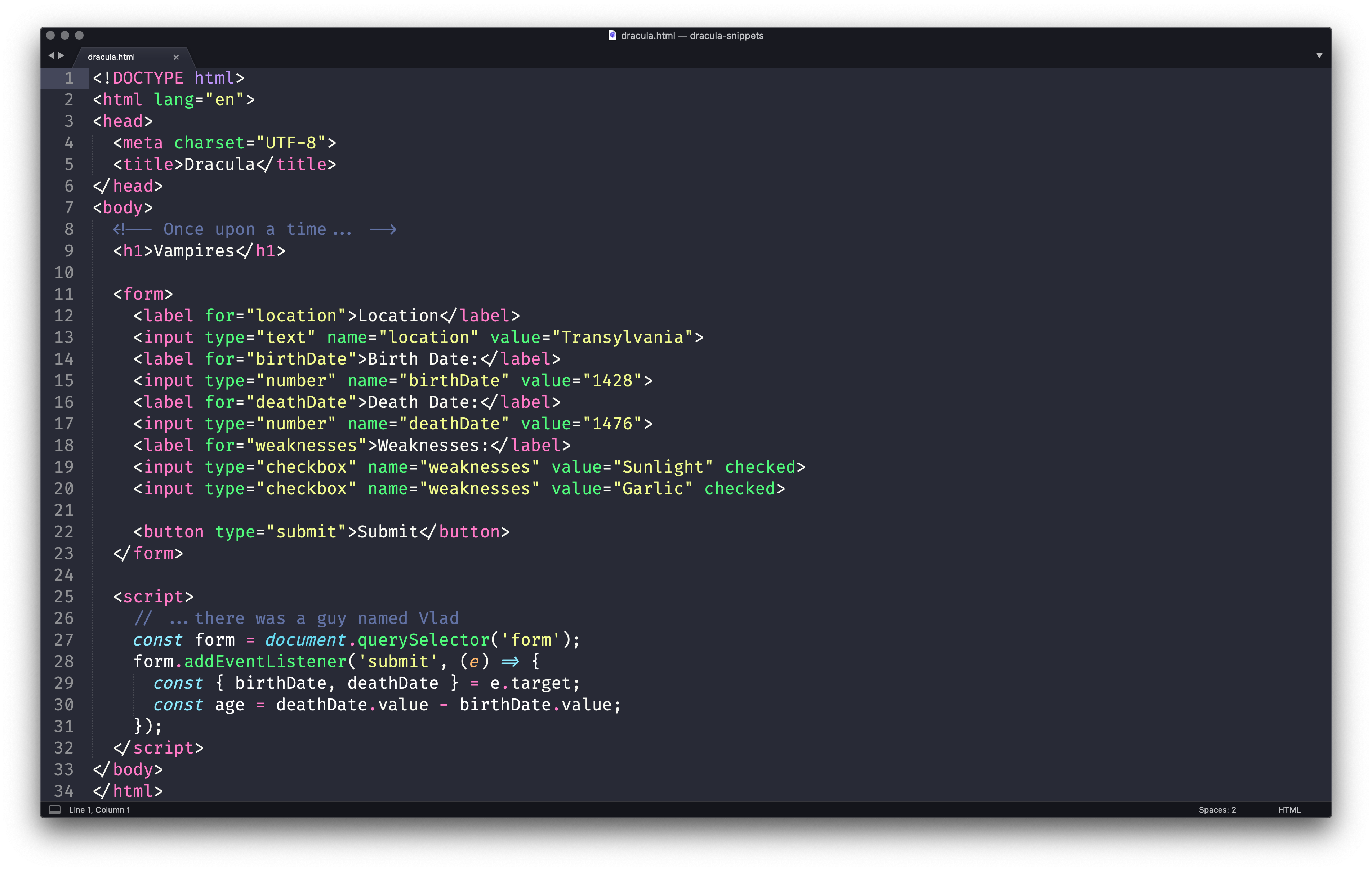
Usage:
{{< figure
src="https://raw.githubusercontent.com/dracula/sublime/master/images/html.png"
alt="Dracula theme HTML demo for Sublime Text"
link="https://github.com/dracula/sublime/blob/master/README.md" >}}Video
Usage:
{{< video name="scream" folder="sticker" mute="false" w="50%" >}}Emoji sticker
Static:

Usage:
{{< sticker name="css-is-awesome.png" h=120 animated="false" >}}Animated: not looping vs. looping
Usage:
{{< sticker name="nice" h=200 loop="false" >}}
{{< sticker name="nice" h=200 >}}Link card

Developing templates for the static website generator Hugo? Then these advanced tips & tricks might be helpful to you.
Usage:
{{< preview "https://blog.ypertex.com/articles/useful-hugo-templating/" >}}Fediverse post
Currently only supports Mastodon, because I do not have accounts on other types of servers.
No content warning (CW):
So hard to make table header sticky - DEV Community
https://dev.to/jennieji/so-hard-to-make-table-header-sticky-14fj
Has CW:
点击展开: FB, Google, MS containers
!*.facebook.com , Facebook
!*.fb.com , Facebook
!*.instagram.com , Facebook
!*.messenger.com , Facebook
!*.whatsapp.com , Facebook!*.google.com , Google
!*.google.de , Google
!*.youtube-nocookie.com , Google
!*.youtube.com , Google!*.bing.com , Microsoft
!*.linkedin.com , Microsoft
!*.linkedin.de , Microsoft
!*.live.com , Microsoft
!*.microsoft.com , Microsoft
!*.msn.com , Microsoft
!*.skype.com , Microsoft
Usage:
{{< mstdn mastodon.social 106070125652504343 >}}Twitter tweets
Currently waiting for gohugoio/hugo Issue #5617 to be implemented.
It will never happen due to changes in the Twitter API v2.
Starting February 9, we will no longer support free access to the Twitter API, both v2 and v1.1. A paid basic tier will be available instead 🧵
— Developers (@XDevelopers) February 2, 2023
Usage:
{{< x user=XDevelopers id=1621026986784337922 >}}Bilibili
Usage: (supports both AV and BV)
{{< bilibili 52046593 >}}YouTube-nocookie
Usage:
{{< youtube id=kF8I_r9XT7A title="How to Become Pope" >}}Regular Markdown Stuff
Begin test file…
Formatting
Bold, bold, 加粗
Italic, italic, 斜体
Underline,
Strike, strike, strike, strike, –strike–
Highlight, ==highlight==
Lists
ul- Unordered list
ol- Ordered list
dldt- Description list
- Task list
- Task list
Code
Inline code, `escape`, and keystroke
<h1>hello world</h1>console.log("hello world");
alert("hello world"); | |
Font
我能体に傷つけないで吞下 259 ml glass。
Four score and seven years ago our fathers brought forth upon this continent, a new nation, conceived in Liberty, and dedicated to the proposition that all men are created equal.
0 Oo Ii Ll 1 | 2 Z 5 s 8 Bb 6 # * ^ ~ () {} [] . , : ; “ ‘ ’ `
0 Oo Ii Ll 1 | 2 Z 5 s 8 Bb 6 # * ^ ~ () {} [] . , : ; “ ‘ ’ `Inline HTML
ref: https://burk.io/2020/let-there-be-dark
LaTeX & Table
| Message to agent 1 | |
|---|---|
| Agent 1’s action | |
| New finding |